
DogGo
UI/UX Product Design | Android | iOS
DogGo is a cross-platform app for the everyday working office dog. The app includes a weekly calendar for dogs to
clock in their office visits, a directory of office dogs, and their dog profiles. As the design lead,
I kicked off this project by conducting user research and creating user profiles, flows, and stories.
I also worked closely with the native iOS and Android developers on my team to create platform-specific designs, visual assets,
and detailed style guides.
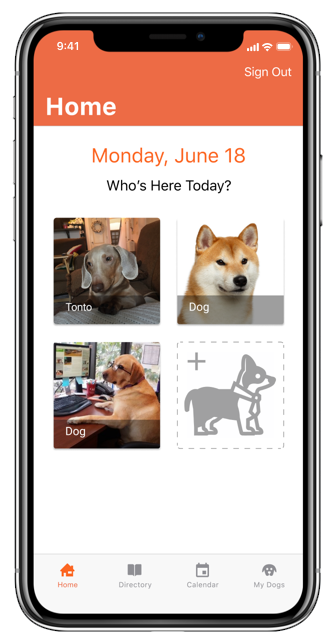
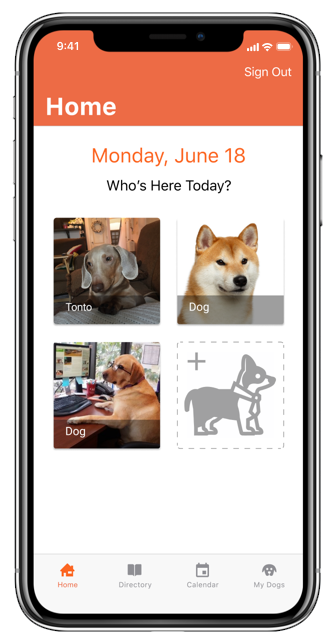
iOS Prototype
Android Prototype
Motivation
The office I interned at this past summer (Big Nerd Ranch) recently implemented a dog policy that allows employees to bring their dogs to the office.
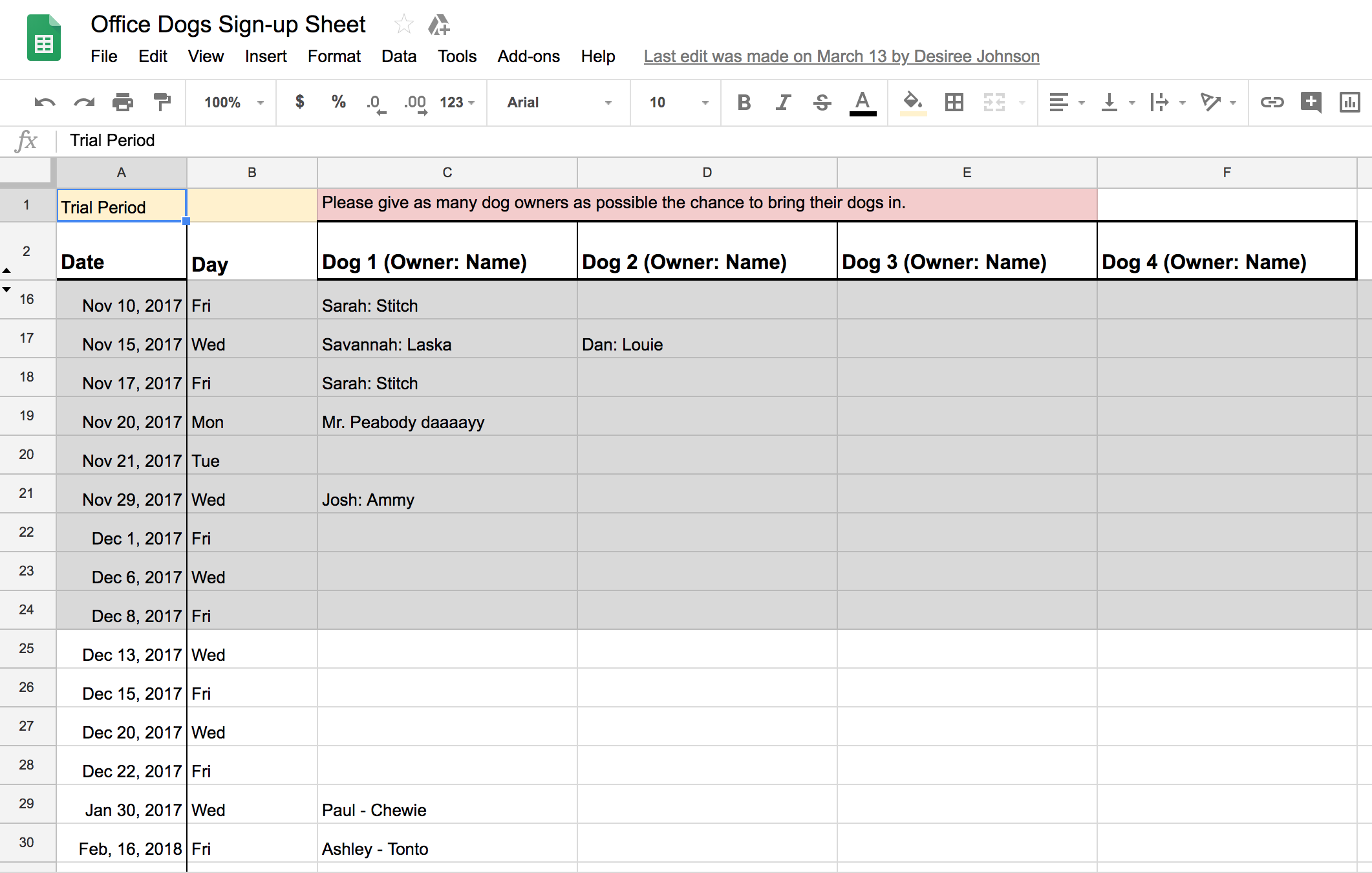
There is a Google sign up sheet to let others know when you are bringing your dog; however, it is rarely up to date.
Office dogs are very popular and we wanted to provide an easy-to-use application that allows everyone to learn about all the dogs in the office and keep a record of which dogs came in which day.
User Research
In order to create user profiles and user stories later on, I first interviewed some dog owners around the office.
I talked to 5 dog owners and 5 non dog owners and here’s what I found:
- Overall, people love having dogs in the office. It makes the work environment feel like home.
- Dogs are a great chance for people to socialize with others in the office, but dog owners have to be mindful of their work spaces and other dogs.
- People have certain rules/things-to-know about their dogs (Eg. no treats, don’t pet belly area, might bark if they run into other dogs, etc.)
- Very few employees are aware of the sign-up sheet and it is never utilized.
- There is a definite need for a scheduling system.
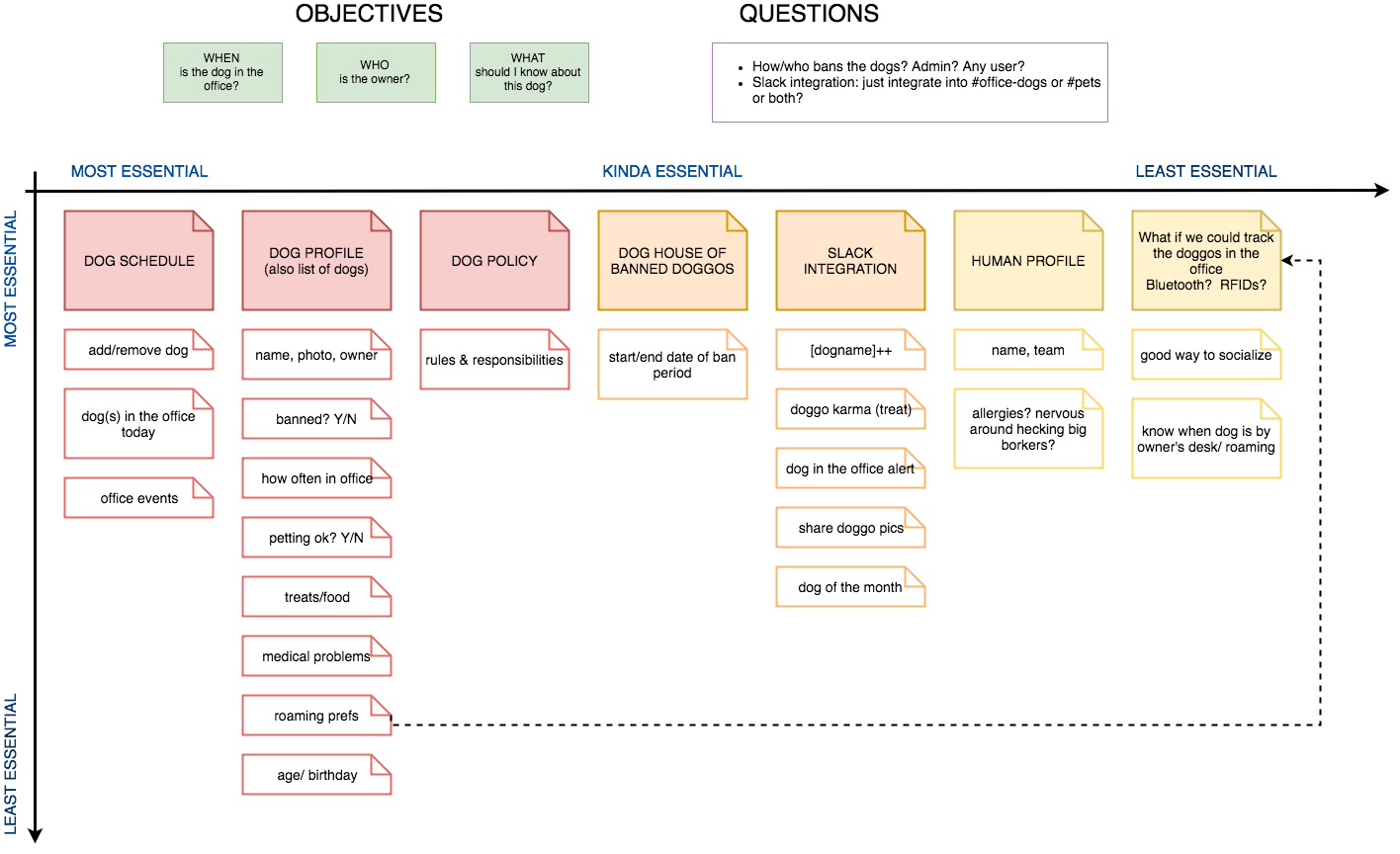
Minimally Viable Product
↳ Definition: Basically, no matter how little time or resources we have, it MUST have these essential features in order to be reliable and functional.
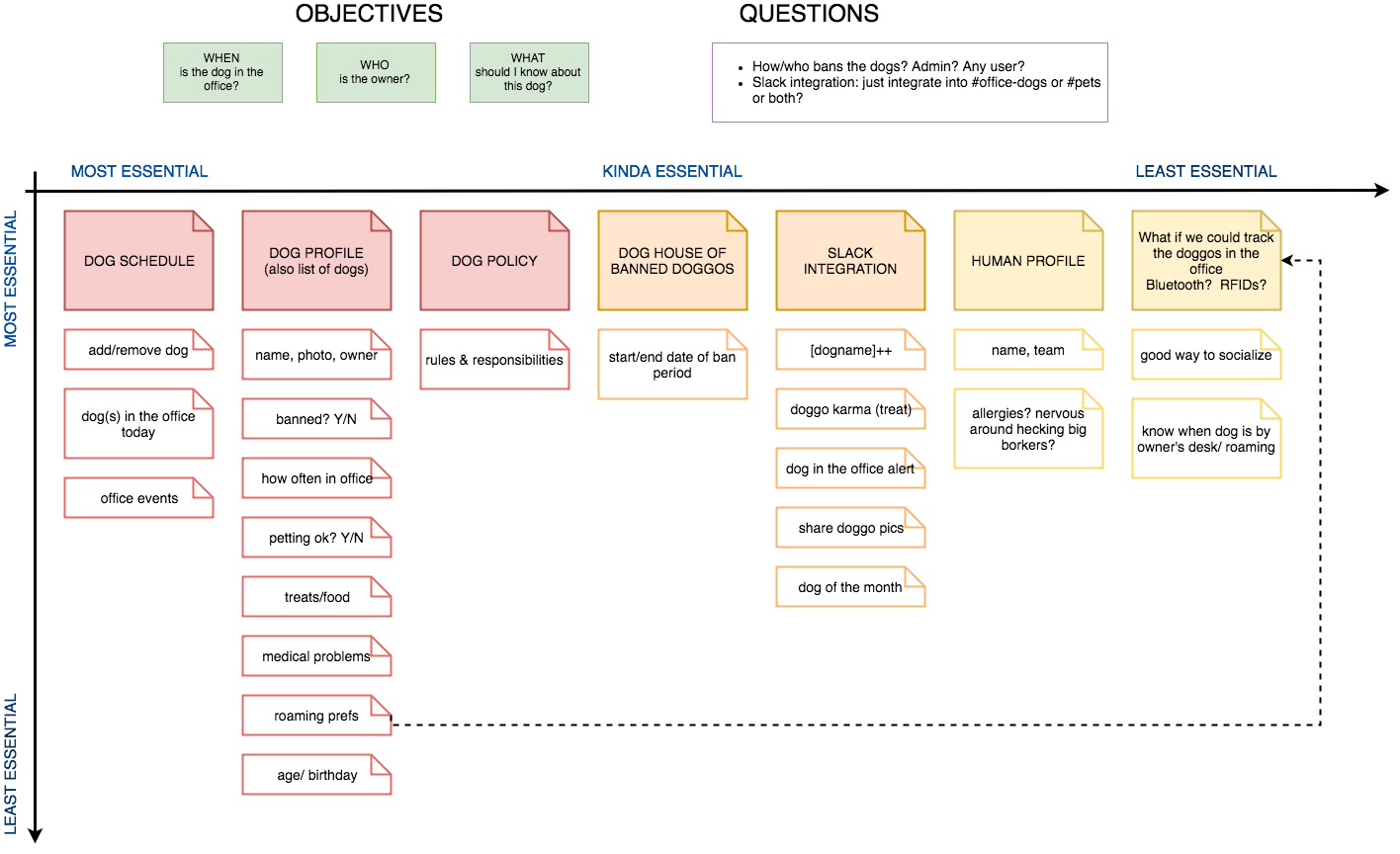
Since we only had a 1 month time span for this project, I had to sort out all the requested features.
To do that, I made a bunch of sticky notes for the features and organized them in a spectrum of most to least important.

From those sticky notes, I then wrote out the user stories.
Link to User Stories
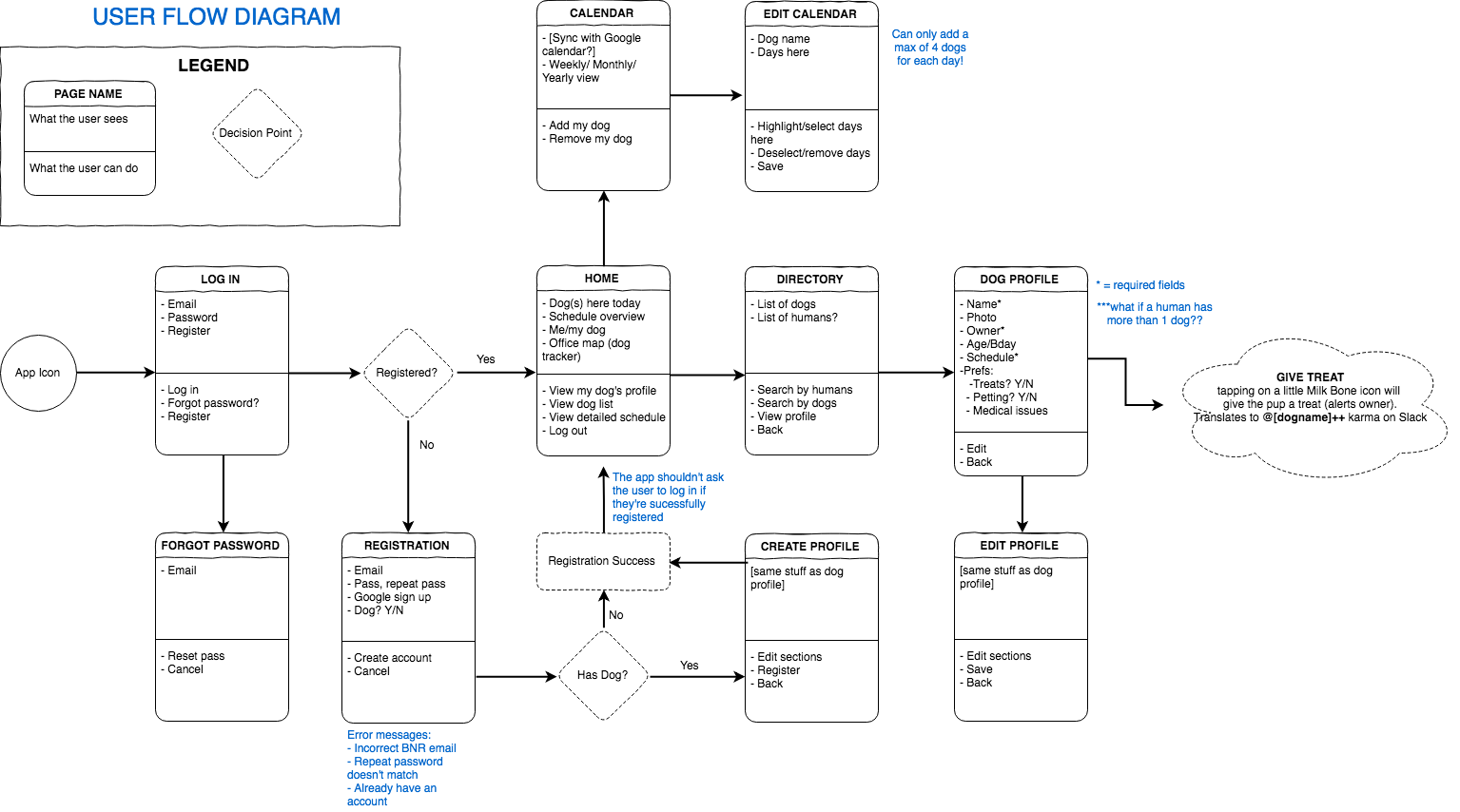
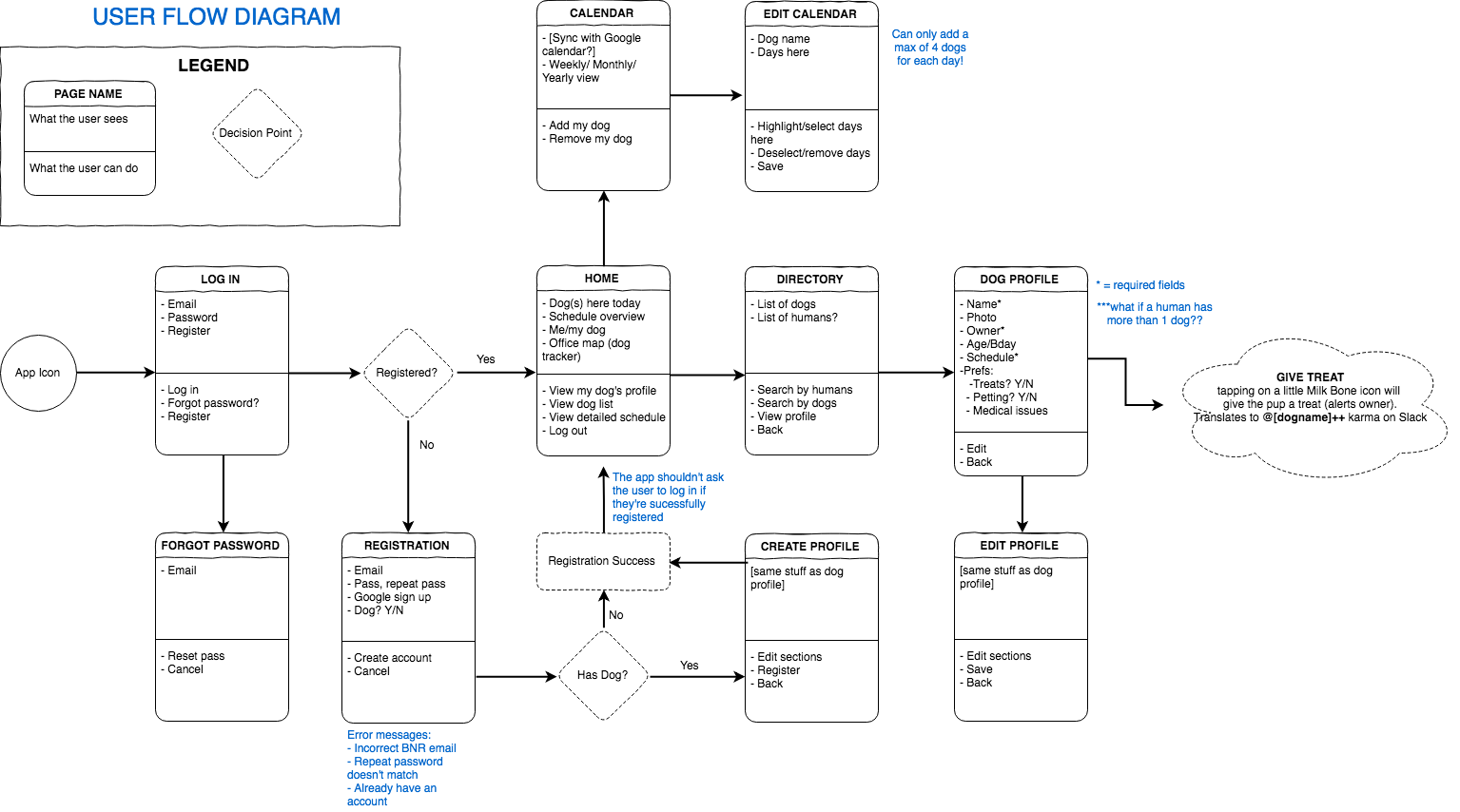
User Flow Diagram
I also mapped out the user flow from a dog owner's perspective to visualize the navigation in the app.

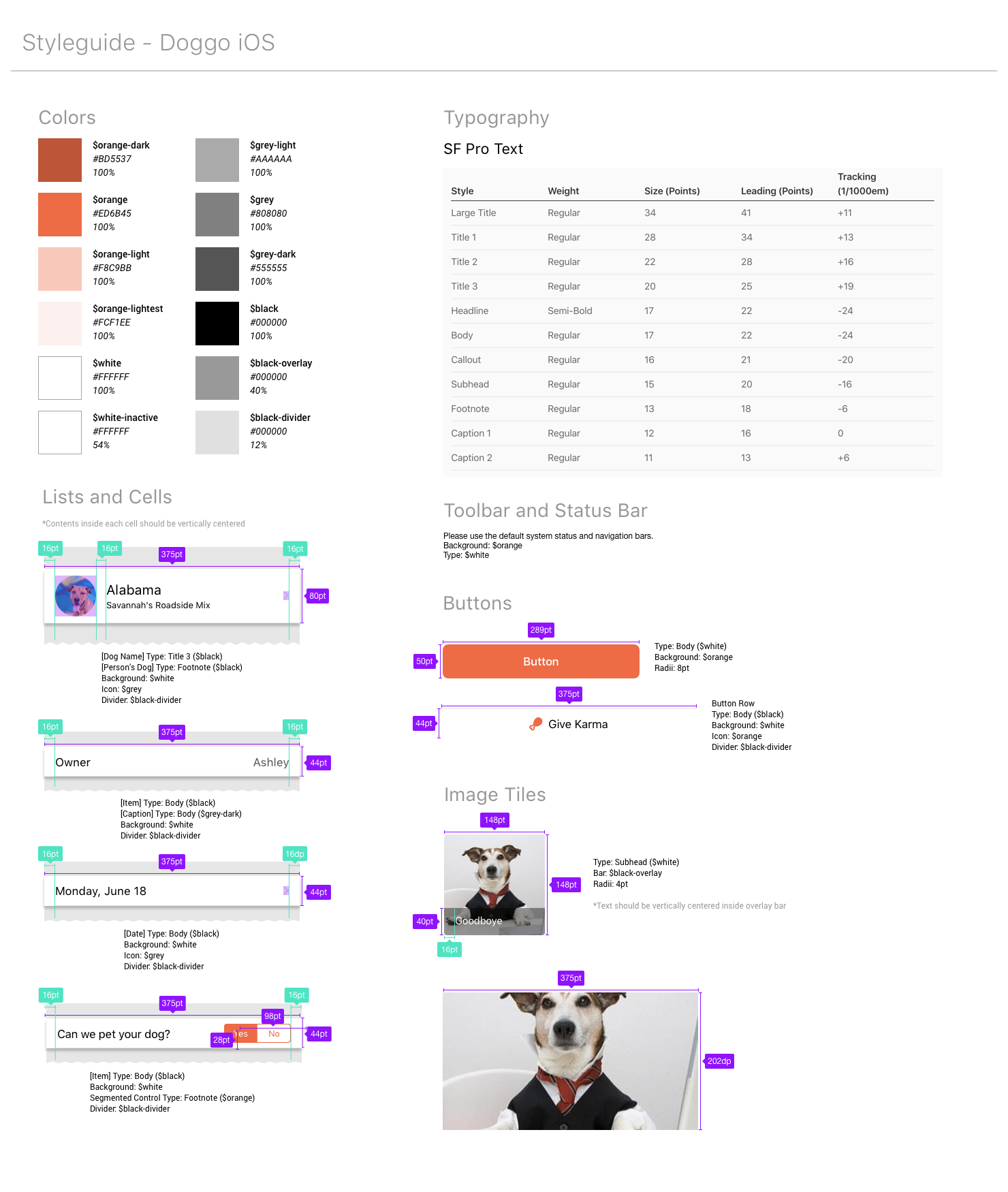
iOS
High Fidelity Wireframes with Apple Human Interface Guidelines
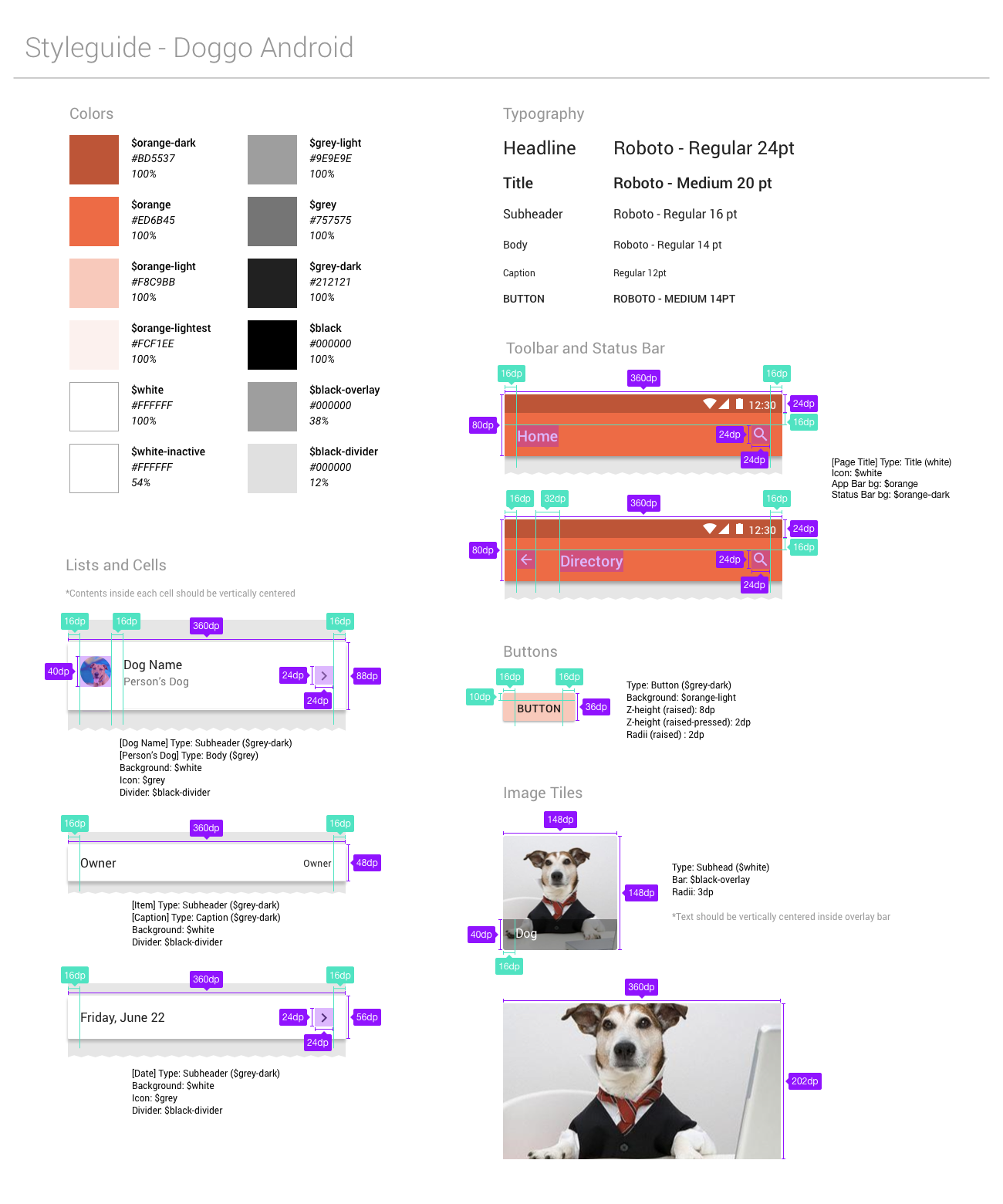
Android
High Fidelity Wireframes with Google Material Design
Style Guides